How To Put Multiple Information Within a Single Region on an Application Page Using Tabbed Navigation List
A page is the basic building block of an application. When you build an application using APEX Application Builder, you create pages that contain user interface elements, such as regions, items, tabs, lists, buttons and more. By default, page creation wizards automatically add controls to a Page Definition based on your selection. You can add more controls to a page later on by using the Page Definition interface and can also use the Create Page Wizard to add components such as report, chart, form, calendar, or tree in the Page Definition.
You put items on a page under a specific region. A region is an area on a page that serves as a container for content. You can create multiple regions to visually segregate different sections on a page and to group page elements. A region may carry a SQL report or static HTML content which is determined by the region source. Each region can have its own template applied which controls their respective appearance.
In a previous blog post, you were guided on how to display different views of data on a single APEX application page using multiple regions. In this tutorial, you'll be shown how to put multiple information within a single region on an application page with the help of tabbed navigation list. Just like scroll bars, a tabbed navigation list can be used to increase the window surface area to show related information or different documents on a single web page, as shown in the following illustration.
This post assumes that you are acquainted with different APEX components such as application, pages, shared components etc. If not, please go through previous posts to acquire the basic knowledge.
Create List
- Assuming that you already have an application, click Shared Components in the Application Builder.
- Under the Navigation region, select the Lists option.
- Click the Create button.
- Select the From Scratch option and click Next.
- Enter Shipment Details for the list name, select Static for its type, and click Next.
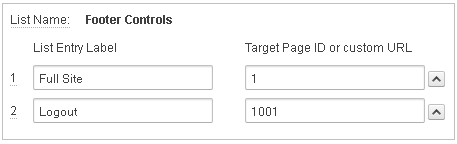
- Fill in the Query and Static Values page as shown below and click Next. Note that we used same Page ID for all four options because Page 5 will carry all relevant information.
- Accept default values on the next page and click the Create List button. A new list named Shipment Details will be created.
Create Page
- In the Application Builder, click the Create Page button.
- Select the Blank Page option.
- Accept the default value for Page Number. In my case, it is 5. I referred to this number in the previous section (see the figure above). Click Next.
- In the page Name box, type MultiTabs and click Next.
- On the Tabs Options page, select the first option: Do not use tabs. This option is selected because the page is created just to demonstrate a component's feature and is not directly linked to the application. Click Next.
- Click the Finish button to create the page, and then the Edit Page button to call its definition.
- Switch the page template from One Level Tabs - Left Sidebar to One Level Tabs - No Sidebar and apply the change.
Create Region
- Click the create button (+) in the regions section to add a new one.
- Select the List option to add a list region to the page.
- In the Title box, type Shipment Details. Select No Template for Region Template attribute, and click Next.
- On the Source page, select Shipment Details for List, and Tabbed Navigation List for List Template. Click Create List Region button to finish the wizard.
- Create another region. This time select the first HTML option.
- On the Region page, select HTML as the region type.
- In the Title box, type Items & Expenses. For Parent Region, select Shipment Details to bring the new region under the Shipment Details region. Click Next and then the Create Region button to finish the wizard.
- In the similar fashion, create three more regions namely: History, Landed Cost, and Workflow. Select Shipment Details as the parent region for all three.
At this stage if you run the page the output will be something like this:
In order to show details of the selected tab, you need to place some conditions for each region. The trick you'll be using here is to create a hidden item and assign it a default value of 1 which represents the first tab i.e. Items & Expenses. Similarly, the value 2 in this item will be used for the History tab and so on. So, let's create the hidden item first.
Create Hidden Page Item
- Click create (+) in the Items section to create a new one.
- Select the Hidden option and move on.
- For Item Name, enter P5_REPORT and for Regions, select Shipment Details. Click Next.
- Click Next.
- On the Source page, enter 1 in the Default Value and click the Create Item button to finish the wizard.
Apply Condition
In the following steps, you'll apply a condition to evaluate which region is to be activated. Details under the selected tab will be shown, hiding irrelevant regions.- Modify the first region: Items & Expenses.
- Scroll down to Conditions section and select Value of Item/Column in Expression 1 = Expression 2
- In Expression 1 box, enter P5_REPORT i.e. name of the hidden item.
- In Expression 2, type 1 which represents the first tab/region. The condition set here evaluates the value of P5_REPORT hidden item and shows the corresponding region based on it.
Using the same procedure, set conditions for the rest of the regions using 2, 3, & 4 values, respectively.
One last thing. In Shared Components, modify the Shipment Details list to assign appropriate value to the hidden item. Call the first list item i.e. Items & Expenses. Scroll down to the Target section, enter P5_REPORT in Set these items and 1 in With these values. At run time, when you click the first tab, 1 will be assigned to the hidden item and the corresponding condition set in the previous section will come to true resulting in the display of Items & Expenses region. Repeat this process for the remaining three items with respective values (2,3, and 4) for the Set these item attribute.
Run the page to see the result. Initially, the first region (Items & Expenses) is displayed. When you click the History tab, the corresponding History region comes up. Similarly, the other two regions are displayed when their respective tab option is clicked. Now you can associate content (form controls, reports, etc.) with individual regions.